Uberアプリ の RIBs によるリアーキテクト
冬休み延長戦を楽しんでる。
今日は、Uber が公開してる RIBs にまつわる話を調べてた。(これもずっと積んでたコンテンツ)
以下の4つの動画で詳しく説明されている
- [Uber Mobility] Architecture Rewrite - Tuomas Artman
- [Uber Mobility] Deep Scope Hierarchies - Tony Cosentini
- [Uber Mobility] RIB (Router Interactor Builder) - Yi Wang
- [Uber Mobility] Plugins - Brian Attwell
ざーーと自分が理解したことをメモする
発表者たちについて
発表者のほとんどは、 Mobile Platform Architecture Team に所属していて、どうやら Uber のアプリのインフラやコアな部分を実装しているらしい。
最近流行りの Mobile Infrastructure チーム と たくさんの Feature Team という構成っぽい。
リアーキテクトのモチベーション
Uberは、リアルタイム性が大事でしかも State が大量で複雑になっているらしい。
また、150人くらい各プラットフォームにエンジニアがいるらしく独立して作業するのが難しくなっていたとのこと。
解決策
コンセプト
一番根幹にあるコンセプトは、 Plugin パターン を使って Feature を差し込んでいくというもの。
各機能を疎結合にしてそれ自体を on/off することで ABテストを行ったり、他の Feature を知らなくても問題がなく各チームが独立性高く作業できるようにする。
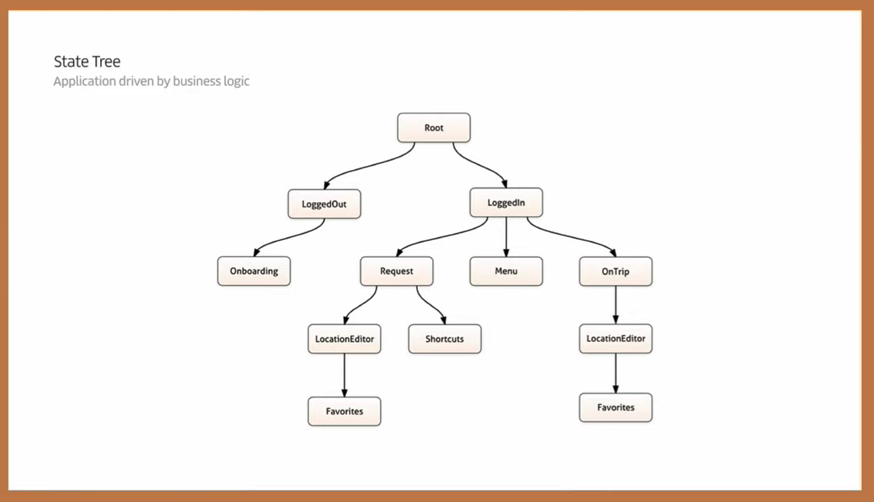
こういったコンセプトを実装に落とすために State を State Tree として捉えることにした。

このとき子供は、親の State を知っているが、その逆は知らないという構造になっている。
つまり、Request State は LoggedIn State の存在をしっているので、 Request State ではかならず認証トークンが nonnull で存在すると断言できる。
また、 LocactionEditor State は OnTrip State の配下にあるので「乗車中」に必要な State だけを考えればよい。
例えば決済情報などは必要ないのでそういった State を Observe する必要はなくなる。
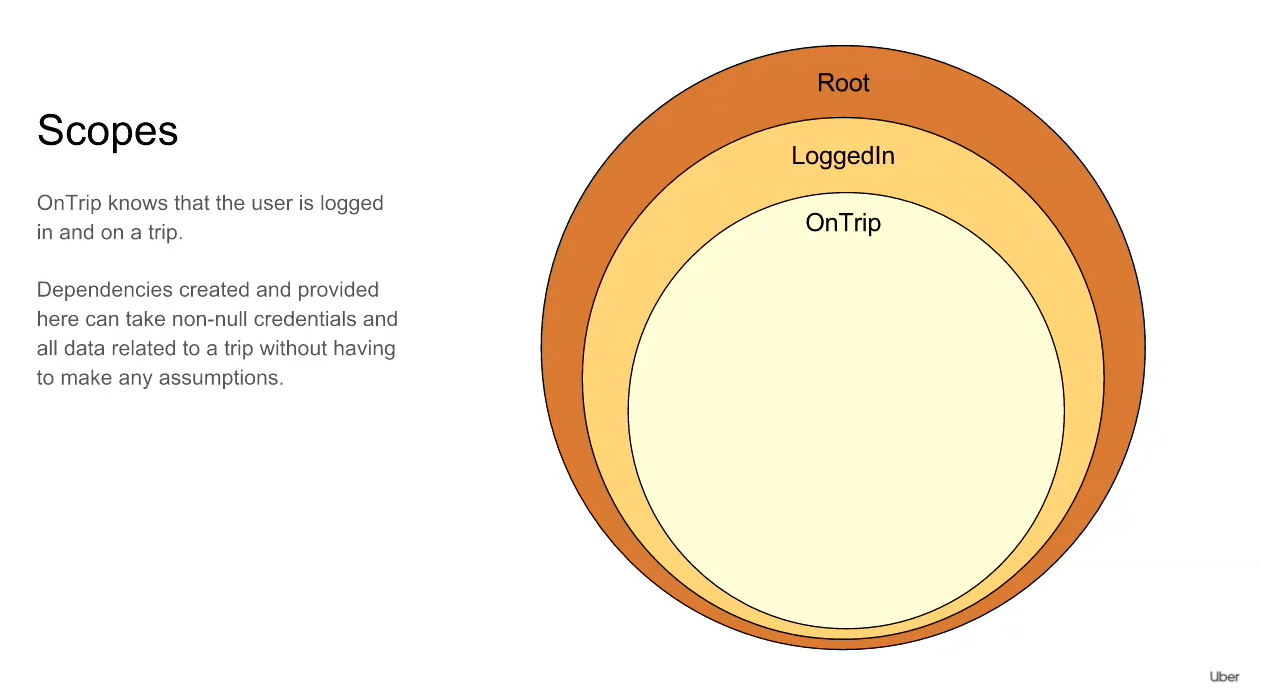
もっと抽象的には Scope という概念でアプリの State を捉えることができる。

またこう考えることで以前までは、Screen Based に State の管理をしていたがより Business Logic Based に捉えることができるようになった。
実際の解決策
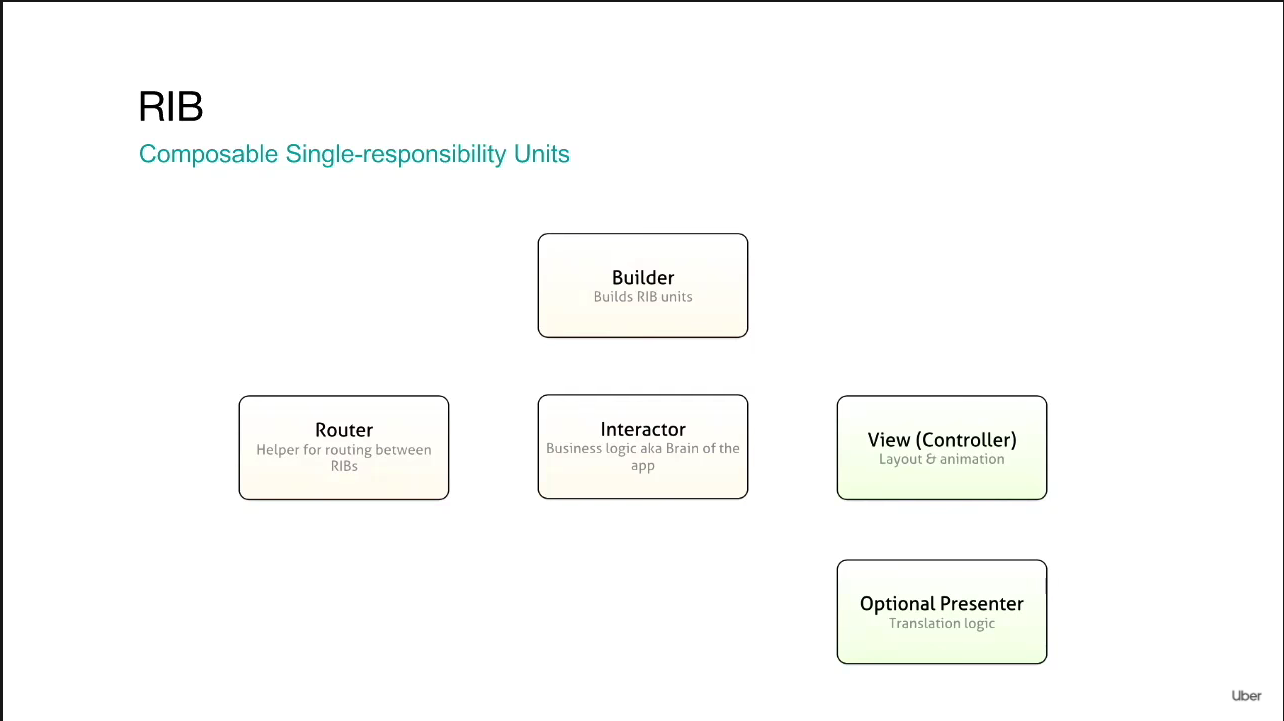
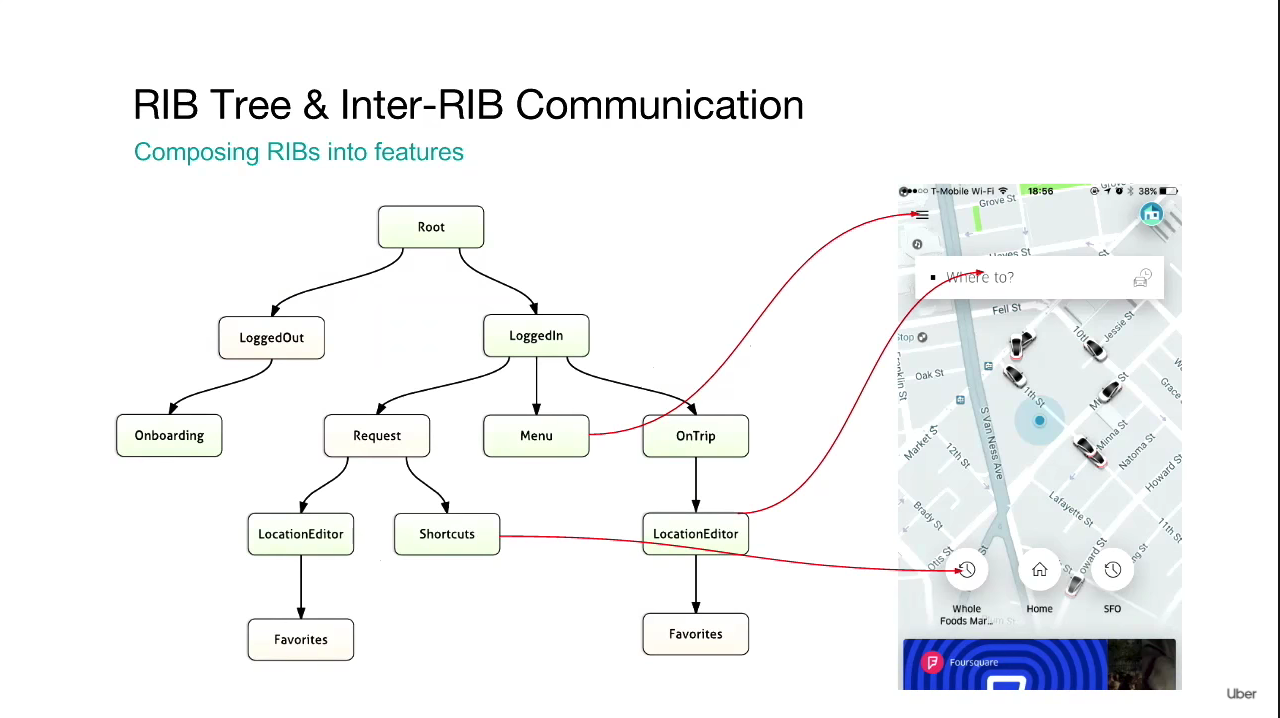
上記のコンセプトに沿って、 RIBs というオリジナルのフレームワークを導入した。

以下は動画の説明をそのまま (実際にどういう実装になってるかは動画ではあまり説明がなかったので見てみないとなんともいえない)
- R : Router (RIBs 間の通信や切り替えに使う)
- I : Interactor (Business Logic が書かれる最も重要な場所)
- B : Builder (RIB をビルドするクラス)
また描画するものがある場合には、 View が RIB にあり、View のロジックが複雑な場合には Presenter を用意するらしい。

活かせそうなこと
さて何が学びだったかというと、もちろんこういうアーキテクチャを導入していくことは素晴らしいと思うが、自分は150人で開発していないし Mobile Infrastructure チームの人数も多くない。
しかし昨今のアプリはどんなアプリもある程度の複雑な State がありどのように State Machine を組み込むかということは Hot な課題であると思う。
State as Tree や Scope という捉え方は面白そうなので自分が関わってるプロジェクトのアプリの分析のために使ってみるのはありだなと思うなどした。