Git Truck でソースコードのホットスポットを可視化
Git Truck というのをたまたま見つけて面白そうだなと思い試してみた。
TL;DR
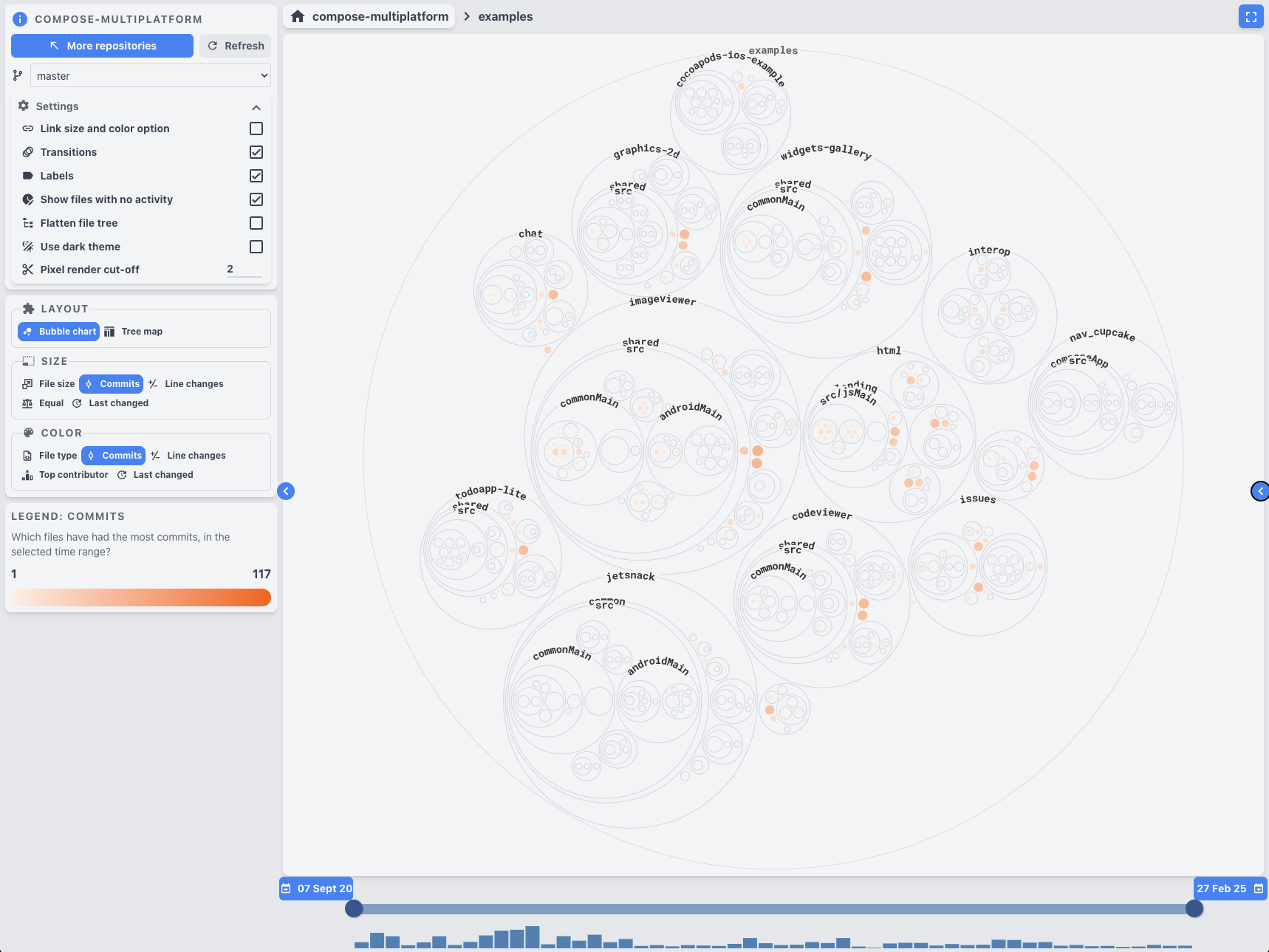
結論から言えば、以下のような可視化を主に .git ファイルから得られるバージョン管理の情報をもとに分析、可視化する ( a.k.a Behavioral Code Analysis ) ことができるツール。
重点的に commit されているファイルを見たりといわゆるソースコードのホットスポットの分析などを簡単に行うことができる。
see also: https://git-truck.github.io/git-truck/GitTruckTeaser

※ 上記の画像は Jetbrains/compose-multiplatform の /examples というフォルダをサンプルに見てみた例 (特に理由はなくたまたま目についたから選んだだけ)
どれくらい簡単かというと分析対象のリポジトリで以下のコマンドを実行するだけ
npx -y git-truck
余談ではあるが、この例だといまいちわからないのと、ディレクトリに集約されるようなオプションも欲しいなあというのを思い一旦 Issue を切ってみた。
Add Option to Aggregate Data by Parent Folder #784
感想諸々
元々こういったコードのホットスポットの分析は、 Software Design X-Rays という本でも前に読んだことがあり、Behavioral Code Analysis と呼ばれる Git などのバージョン管理から得られる情報でソースコードやプロジェクトの分析を行う手法について非常に興味があった。
しかし上記の本の中でも紹介されている CodeScene のような SaaS しか自分は知らなかったので、Git Truck のようにローカルで簡単に分析、可視化できるのはめちゃくちゃいいなと感じた。
ちなみに Software Design X-Rays の著者である Adam Tornhill さんは、ちょっと昔に話題になった Code Red: The Business Impact of Code Quality – A Quantitative Study of 39 Proprietary Production Codebases などの論文を書いている方なので上記の本もおすすめです。
see also: コード品質はやはりビジネスに影響を与える,
Git Truck も git-truck/papers で論文などを公開しているので興味がある人は読んでみるといいかもしれない。
余談
当初は、Jetbrains/kotlin を分析しようと思ってたのですが、以下のようなエラーが出てしまったため大きすぎるリポジトリだとまだまだ分析が難しいなどはありそう。
RangeError: Maximum call stack size exceeded